【印刷可能】 メニュー サンプル css 108668-Css タブ メニュー サンプル
メニュー アコーディオンやレスポンシブ対応、SNSリンクなどのメニューデザインを紹介 htmlとcssだけでできるボタンの使い勝手のいいものだけを紹介 ローディングだけじゃない!コピペでできる!cssアニメーションサンプル8選CSSサンプル集 メニュー系 メニュー系 CSSのみで動作するサンプル集です。 CSSサンプル集の見方は javascriptサンプル集について を参考にしてください。 Pure CSS Offscreen Navigation MenuMay 27, 21 · HTMLCSSでヘッダーメニューを作成してみよう! - 新米web担のためのホームページの作り方 第23回 21年5月27日 さて、今回はホームページに欠かせな ヘッダーメニューの作成 を行なってみましょう。 この記事の末尾にサンプルコードもつけています

コピペで簡単 Cssだけでメニューバーや画像を固定させる方法 ルイログ ガジェットやモノで生活に刺激を
Css タブ メニュー サンプル
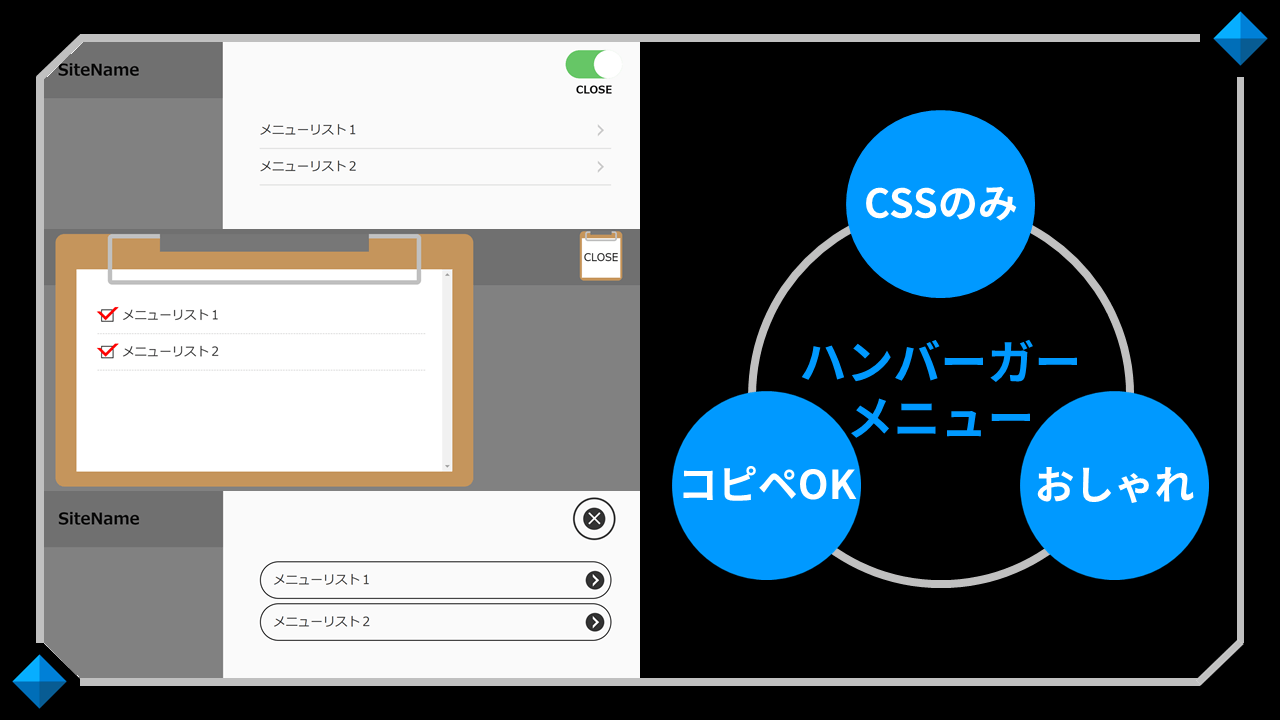
Css タブ メニュー サンプル-サンプル表示 (3) 右メニューの場合は、menu と contens セレクタの「left」を、「right」にします。 position を使った2カラムレイアウト例 左メニューボックスを「positionabsolute」で固定、右コンテンツボックスの幅に合わせて左マージンを指定します。Feb 02, 21 · よくあるハンバーガーメニューになる、 横棒3本線 を表現するための骨組みです。 今回は span タグを使います。 ナビメニュー 同様に、JSでID名を取得するためにspanタグを囲ったdivタグにクラス名を与えます。 CSSで高さを設定するので、spanタグそれぞれに




Css メニューや見出しの前にアイコンを表示する方法 Font Awesome レンサバラボ
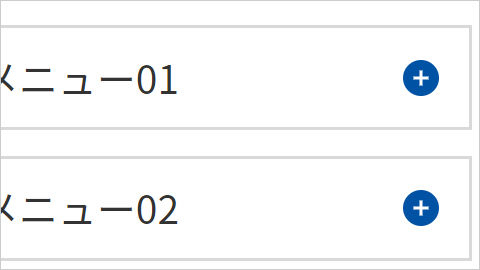
リストタグで作るメニューサンプル(スタイルシート使用) css/htmlソース ID "menu" の部分は任意の名前です。 自分の好きな名前にしても、このままでもOKです。 初心者の方 →スタイルシートIDの名前とhtmlソースIDの名前を一致させて下さい。 横幅Nov 16, 17 · このHTMLでdivchildboxを左端に、ulchildlistを右端に配置したいという場合は、CSSを下記のように親要素にdisplay flex;を指定して子要素のいずれかにmarginのauto指定をする(このサンプルの場合はdivchildboxに指定)記述するだけで実装できます。Nov 06, 18 · そんなわけで今回はCSSアコーディオンで表現力をあげるためのサンプルをまとめてみました。 目次 ファンキーなFunky Pure CSS Accordion;
動きがオシャレCSS HTML only Accordion Element;Aug 05, 15 · CSSだけで作ってみましたシリーズです。今回はドロップダウンメニューをご紹介します。通常のドロップダウンメニューとtransitionプロパティで動きのあるドロップダウンメニューの横バージョンと縦バージョンの4タイプです。Apr 21, 16 · ハンバーガーメニューをつかって、cssのみでユニークなアニメーションを表現しています。 See the Pen A HOVER EFFECT by JUNGLE ( @junglelin ) on CodePen Vertical ColorAdapting CSS Menu
Cssリストメニュー cssでデザインするメニューリストサンプル cssデザインサンプル サンプルソースで覚えるcssテクニック 商用利用可!無料cssテンプレート配布余分なタグを書きたくない人のためのスタイルシート (CSS)スマホ用リンクメニュー CSSだけでスマートフォン用プルダウンメニューを表示しているサンプルです。 需要が高まるスマフォサイトの製作に活用ください。 サンプル シンプル 左上 シンプル 右上 シンプル 左下 シンプル 右下 横からメニュー 左上 横からメニュー 右上 横からメニュー 左下 横Aug 01, · htmlとcssを用いたハンバーガーメニューの作り方をご存知ですか?ハンバーガーメニューのデザインからアニメーションの実装まで詳しく解説します。レスポンシブデザインでハンバーガーメニューを記述したい方は必見です。



ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip




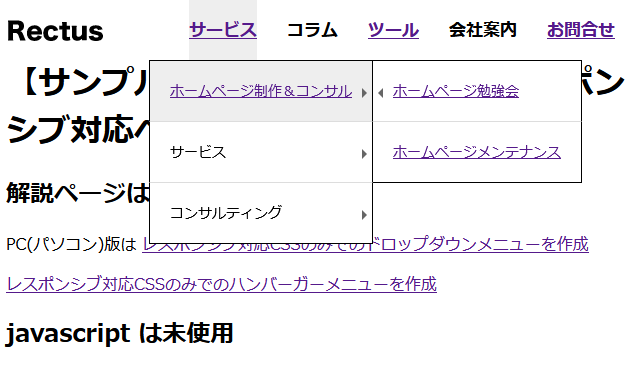
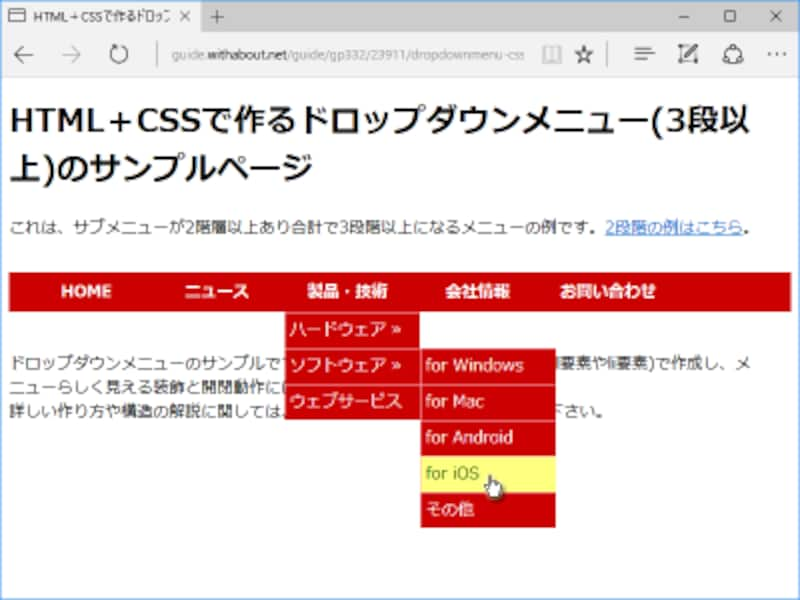
レスポンシブ対応 Cssのみでの多階層ドロップダウンメニューを作成 株式会社レクタス
3 Web Design Trends;シンプルなアイコン付きの縦並びメニューのサンプルです。 margin でリスト同士の間隔を調整しており、lastchild で最後のリストは下の余白ができないようにしています。 アイコンはリンクの擬似要素で表現して、 position absolute;Dec 12, 17 · ハンバーガーメニューをクリックした時(メニューが展開している時などのアクティブ時)のエフェクトをcssで実装したサンプルです。よく見る「×」のようなクローズボタンに変化するものから矢印に変化するものまで全12種類あります。




初心者の為のcss コピペでok 横並びナビメニュー10選




Cssのみで作れるレスポンシブ対応ナビゲーションメニューのコードスニペット10選 後篇 Seleqt セレキュト Seleqt セレキュト
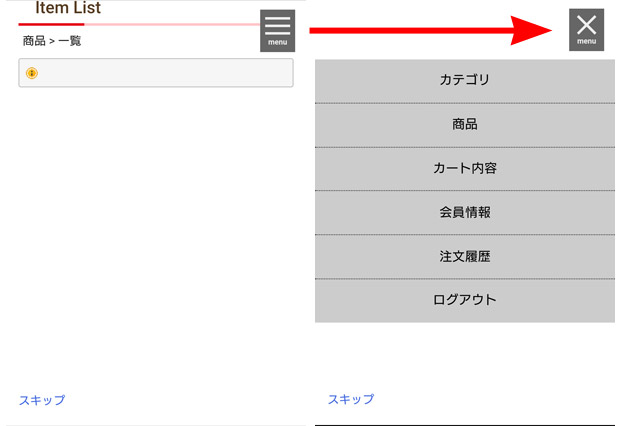
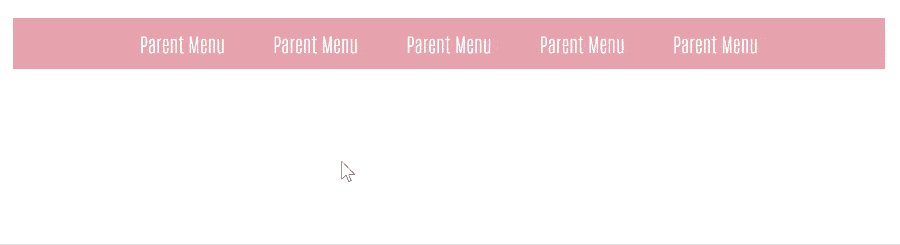
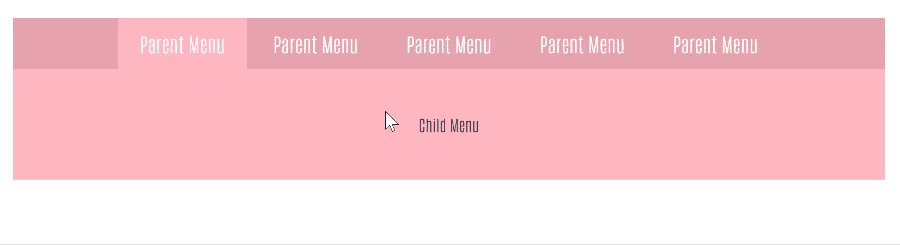
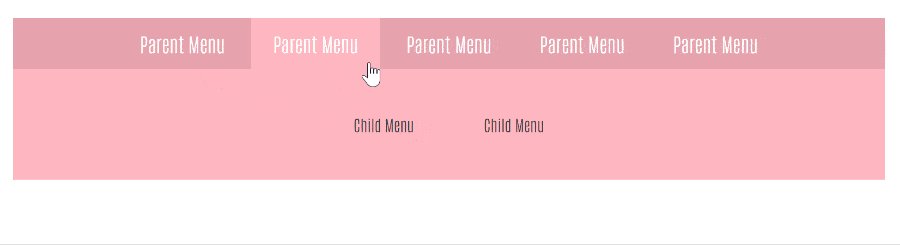
Oct 18, 19 · 図1 ハンバーガーメニューの使用例 図1の赤枠で囲んだところがハンバーガーメニュー部分です。 今回はそんなハンバーガーメニューの作成方法をcssとjQueryを用いて解説していきます。さらに、レスポンシブなハンバーガーメニューの実装例を紹介します。Jan 24, 17 · CSSだけで作るメガメニュー – Web制作会社トライム 簡単! CSSだけで作るメガメニュー Web Create 最近よく見るメガメニューですが、簡単なものならCSSだけで実装できます。 まずは下記で動作をご確認ください。} else { // メニューを開いたら次回クリック時は閉じた状態になるよ



Css サンプル ダウンロード




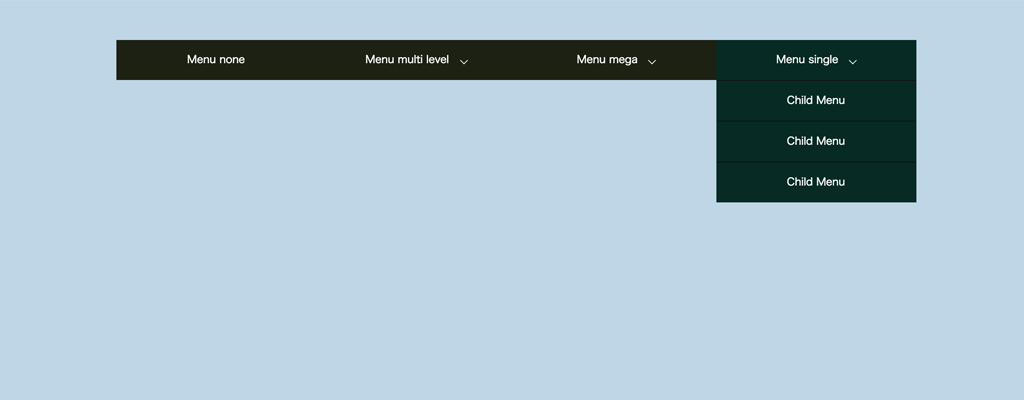
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog
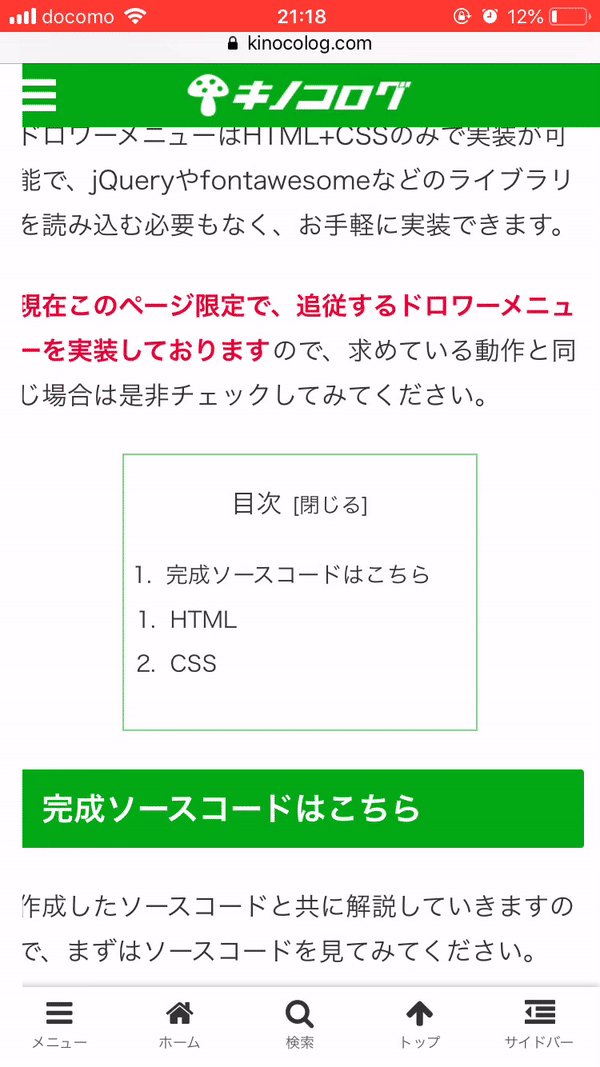
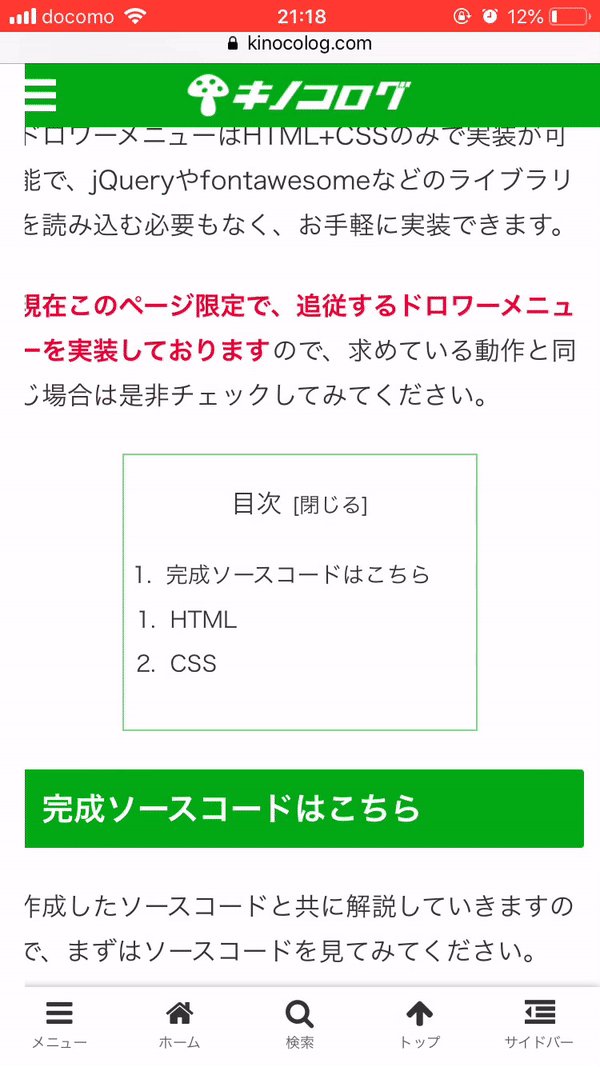
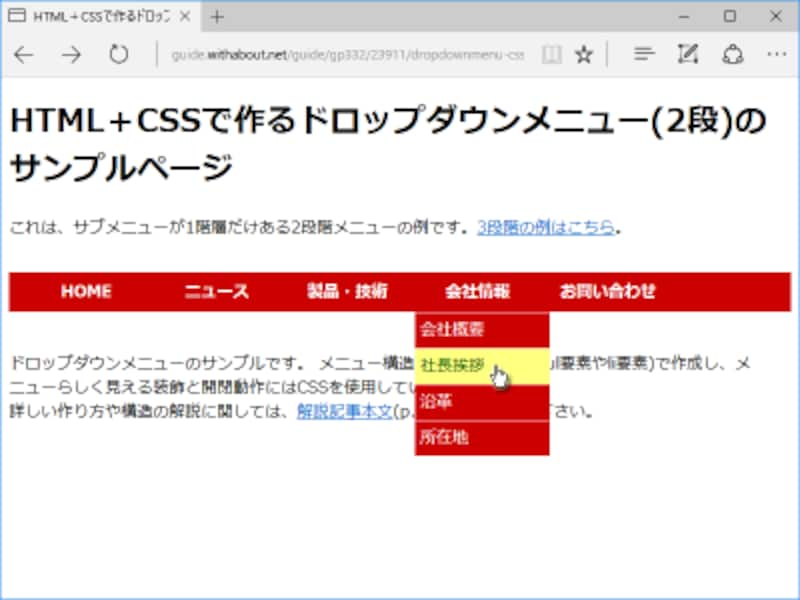
Jun 09, 19 · フォームのデザインをかっこよくするアコーディオンメニューのcssサンプルをまとめました。 2 シンプルで押しやすい見た目・動作のアコーディオンcssデザイン例。 3 項目選択タイプのアコーディオンメニューのcssデザイン例。 4 珍しいデザインが目を引く。実際にお使いのブラウザで動作を試してみたい場合は、サンプルページ「 HTML+CSSだけで切り替えられるタブ機能の例 」をご覧下さい。 上図のように、タブが3つあるサンプルを掲載しており、最初は左端のタブが選択中の状態です。 それ以外のタブはすべて灰色なので、選択中のタブがどれなのかは明確に分かります。 今回は、上記でご紹介したようなHTML+CSSMar 30, 21 · HTMLとCSSのサンプルコード活用方法 1 まずはサンプルを真似してコーディング練習;




Css Cssだけで作るアコーディオンメニュー Webdesignday




Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday
Dec 22, 15 · シンプルな水平メニューと相性が良さそうなホバーエフェクトのまとめで、いずれもcssで実装できるものになっています。 テキストリンクのホバー時に使えるエフェクト・デザインサンプルAug 03, 19 · 最低限のCSSとjQueryだけで、ハンバーガーメニューを作りませんか?本記事では、サンプルコードを配布して、作り方の解説をします。まるごとコピペするだけで完成です。オシャレなレスポンシブサイトを作りたい方は是非ご覧ください。Sep 15, 13 · ウィンドウの幅に合わせてメニューを使い分ける 上のサンプルみたいなメニューは、画面の幅が狭い時だけ使えればよくて、通常は普通のメニューを表示させときたいって時もあるでしょう。 そんな時は Media Queries メディアクエリ という構文を使います。



メニューのサイズを指定する ウェブ制作チュートリアル




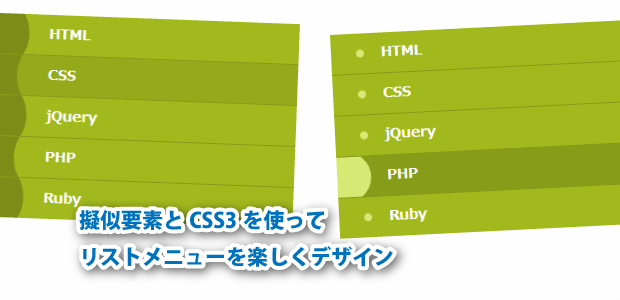
擬似要素とcss3を使ってリストメニューを楽しくデザイン Webpark
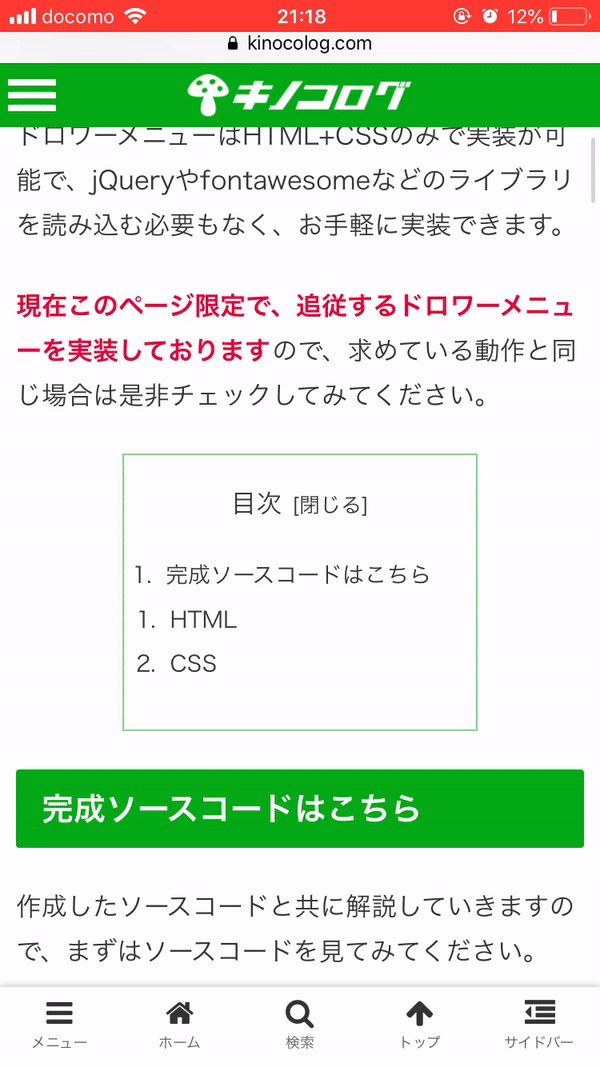
ドロップダウンメニューはWeb作成時よく使用していますが、今日はhtml5、css3でドロップダウンメニュー作成サンプルを紹介いたします。 1 jQuery および CSS3でSLIDE DOWN BOX MENU作成 デザインが苦手の方でもこんなに綺麗なメニューできますよ。May 25, · $(function(){ $("btngnavi")on("click", function(){ // ハンバーガーメニューの位置を設定 var rightVal = 0;Jul 27, 19 · サンプルではにドロワーメニュー(menudrawer)を追加しました。 メニューはどのページでも表示する『共通機能』だからです。 ページ全体エリア(maincontent) サンプルではこのエリアがページ全体を覆います。サイトのコンテンツを追加します。




Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ




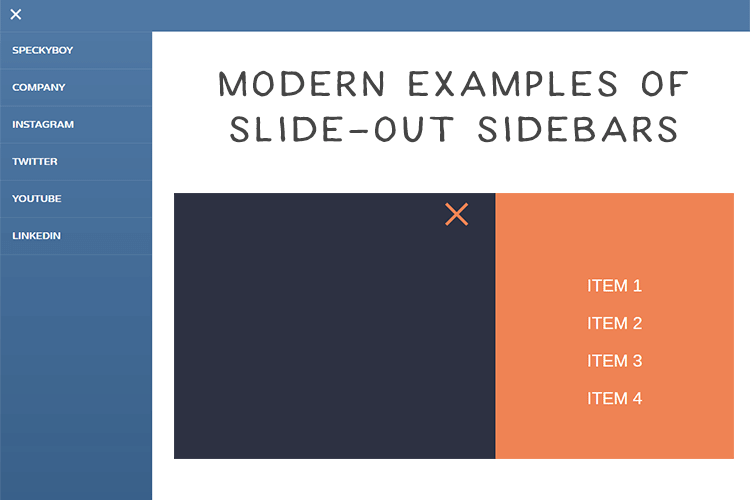
お勧めなcssスライド式サイドバー9選 Seleqt セレキュト Seleqt セレキュト
Nov , · 本当に参考になるグローバルメニューのデザインをタイプ別に徹底解説!ホームページ制作におけるグローバルメニューの役割、参考デザイン、そしてデザインする際のポイントまでわかりやすく丁寧に説明しています。If($(this)hasClass("open")) { // 位置を移動させメニューを開いた状態にする rightVal = 300;Aug 17, 17 · ローディングやメニュー、モーダルなど様々な場面で使えるcssアニメーション 選をまとめました。ソースコードもあるので、カスタマイズすればすぐに使えます。




Cssでロゴとメニューを横並びにしてスマホでは縦並びにする




コピペで簡単 Cssだけでメニューバーや画像を固定させる方法 ルイログ ガジェットやモノで生活に刺激を
Jun 21, 21 · 画像を一切用いずに、cssだけで作成したメニューのcssサンプル。丸みのあるメニュー、影付きのメニュー、グラデューションのメニュー。など様々なメニューのサンプルを解説。Aug 08, · CSSを使ってメニューを作る際に参考になるサンプルサイト CSSのメニューとは、WordPress等でよく上部に固定されている重要なページにワンクリックで飛べるあの部分の事です。三本線の所をクリックしたら展開するタイプもよく見ます。Nov 14, · cssのみで実装(ドロワーメニュー) メニューの中




Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld




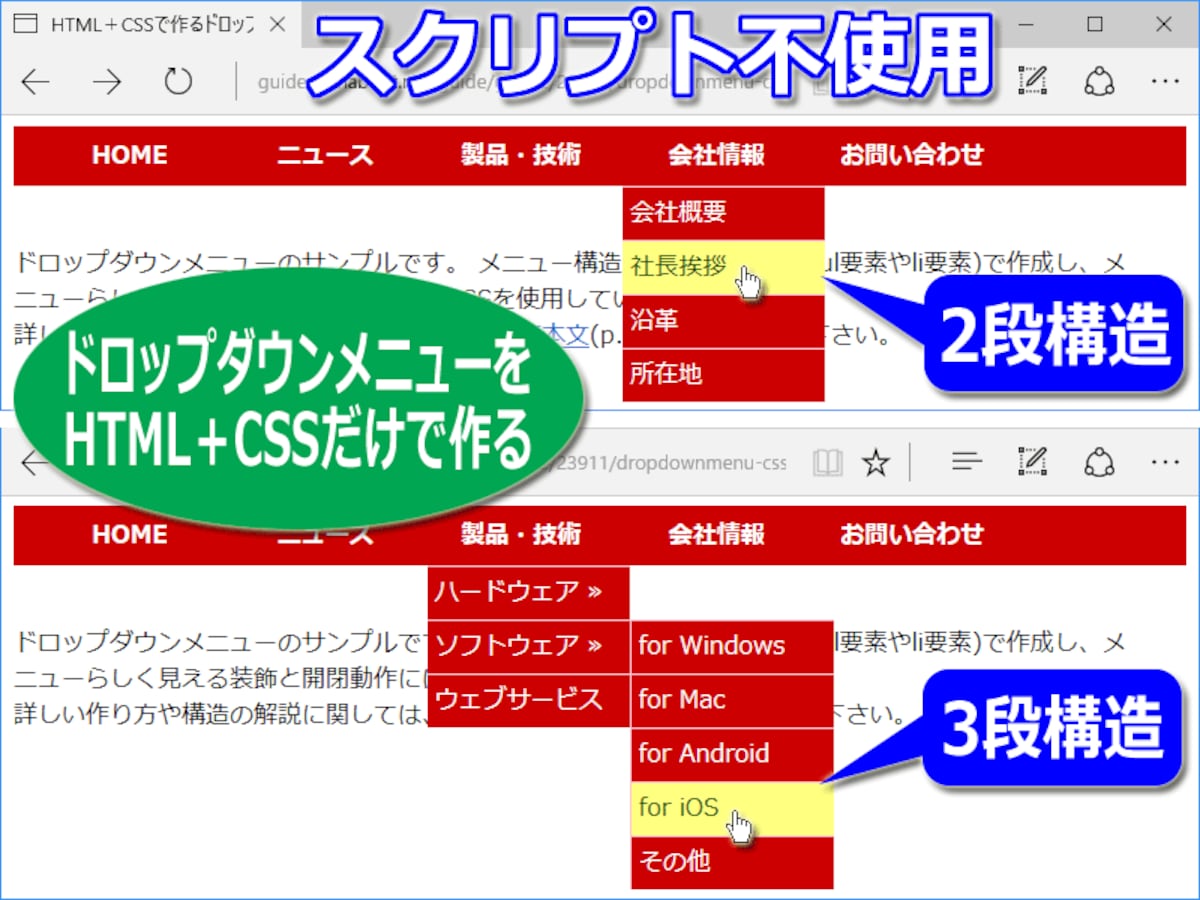
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About




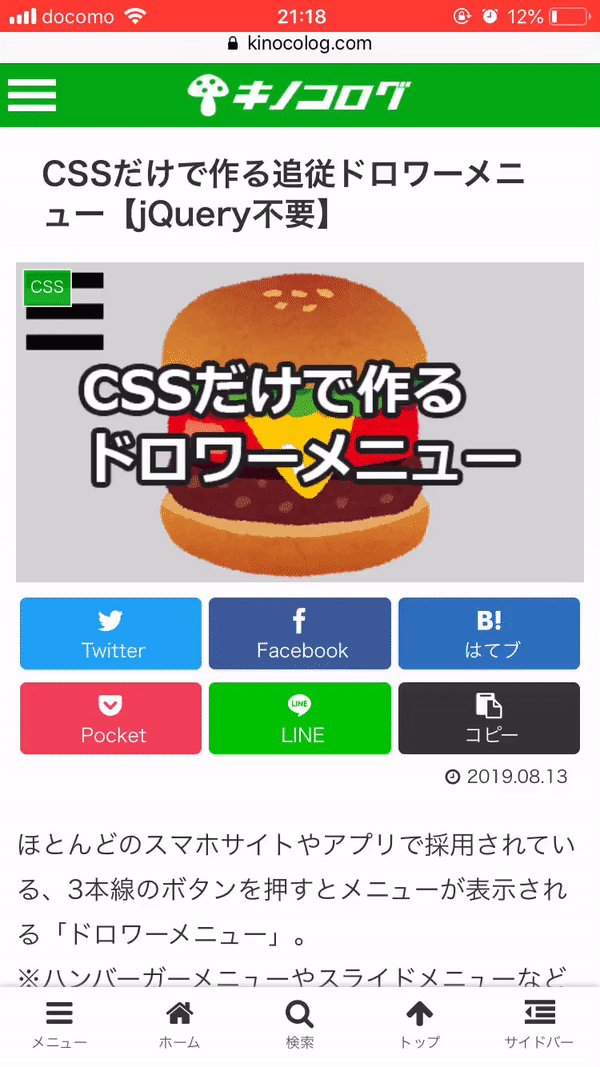
Cssのみで作る追従ドロワーメニュー Jquery不要 キノコログ




Cssやjsは不要 Htmlだけで実装できるアコーディオンメニュー Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ




初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab




これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz




Cssとjavascriptで作るハンバーガーメニュー Zero Forest




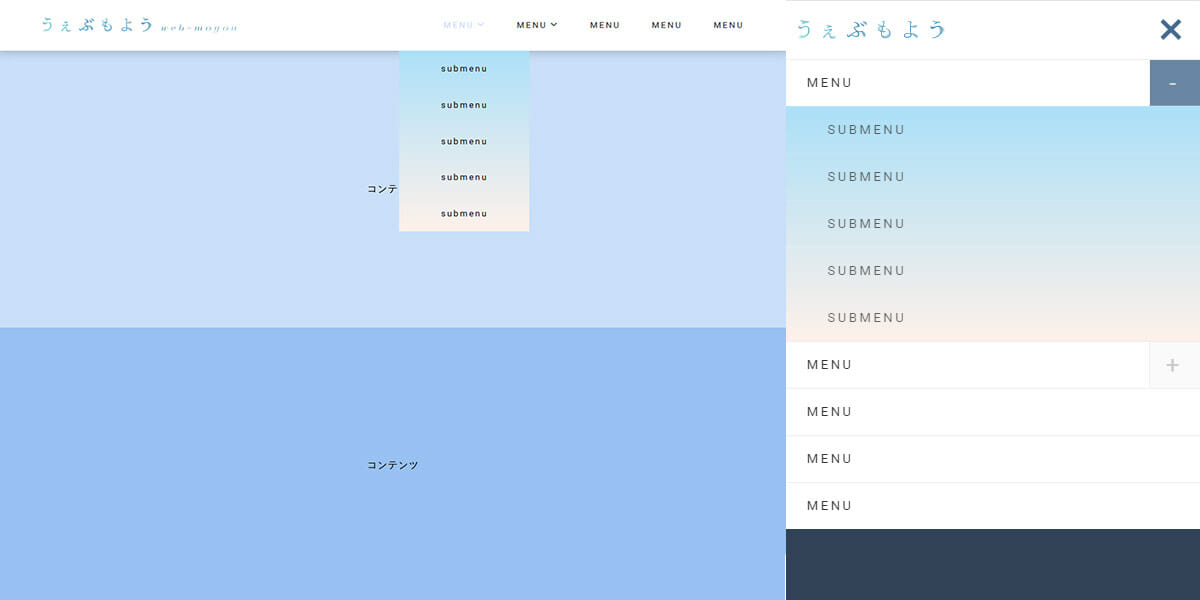
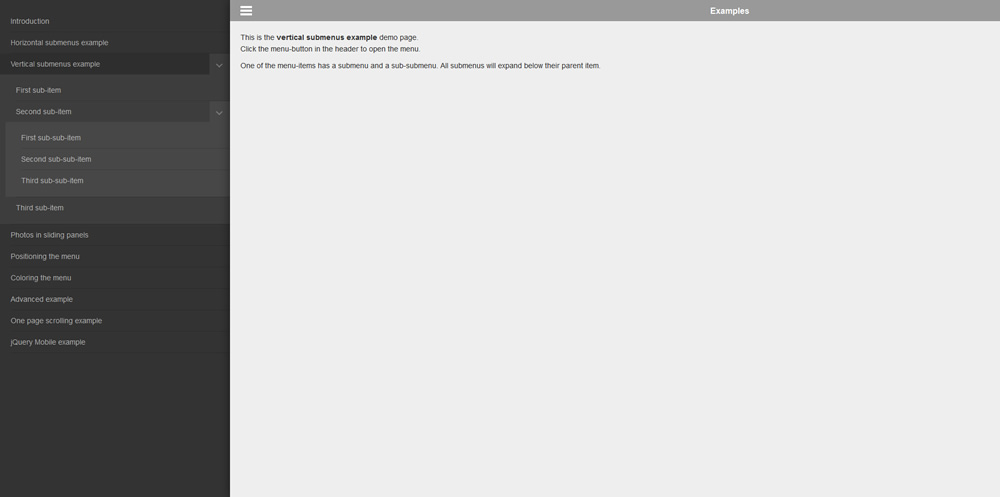
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう




Js スマホ用のハンバーガーメニューをjqueryとcssで作成する方法




ボード Webデザイン のピン



レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel




基本的な横並び配置のメニューの作り方 Mororeco




Cssのみ レスポンシブな多階層ハンバーガーメニューの実装方法 サンプル付き 株式会社レクタス




Css 縦方向メニューのサンプル うどん県ウェブディレクター日記



Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




年最新 コピペだけ おしゃれなハンバーガーメニュー 21個まとめ 世界一わかりやすいweb制作




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




Css Menusのcss横メニューを設置してみた Webpark




Css 飲食店などで使える料金表をレスポンシブで作る Web担当屋 ブログ



1




コピペで簡単 ハンバーガーメニューをcssだけで作る方法 ルイログ ガジェットやモノで生活に刺激を




Css Cssだけでドロップダウンメニュー Webデザインラボ




Css ハンバーガーメニューpart 3 動くアイコン5種 サンプルコード解説 Abcウェブエンジニアblog



Search Q 8f 90 Ac A1 8b A5 Tbm Isch




cssだけでサイド開閉メニュー Oboe吹きプログラマの黙示録




Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress




コピペで簡単 Js使わずcssのみでドロワーメニューを実装する方法 Kishiken Com




Cssだけで作る動きのあるドロップダウンメニュー Webpark




Css メニューや見出しの前にアイコンを表示する方法 Font Awesome レンサバラボ




アメブロにグローバルメニュー メニューバー を設置するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応




Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio



レスポンシブメニュー実装 初心者のためのwebデザイナーの教科書




アコーディオンメニュー 開くボタン 閉じるボタンをcssのみで作成 プラス マイナス編 Web制作 活用事例 サンプル




シンプルなソース Cssだけでアニメーション ドロップダウンメニュー Ri Mode Rainbow




Cssだけで動きのあるアコーディオン メニュー 改訂版 Ri Mode Rainbow



Q Tbn And9gcsyfxmrhsvfadwnd6fyh4ty5ka Adfvxxbngiv1jje Hv1voms Usqp Cau




失敗しない Cssナビゲーションメニューサンプル3選 Twinzlabo




Cssのみでグローバルメニューを3dアニメーションで開閉表示するサンプル Wordpress テーマ Digipress




コピペで使えるcss メニュー ボタン 吹き出し All One S Life




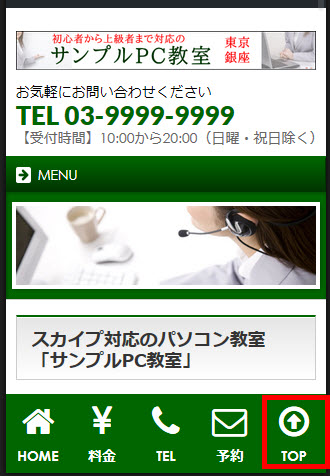
フローティングメニューにスムーズスクロールの 上に戻る を追加する 西沢直木のit講座



Cssサンプル集 メニュー系 Saetl Net




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday




ドロワーメニュー用のテンプレートを作りました ザリガニデザインオフィス




意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo




コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト




Html Cssでヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ




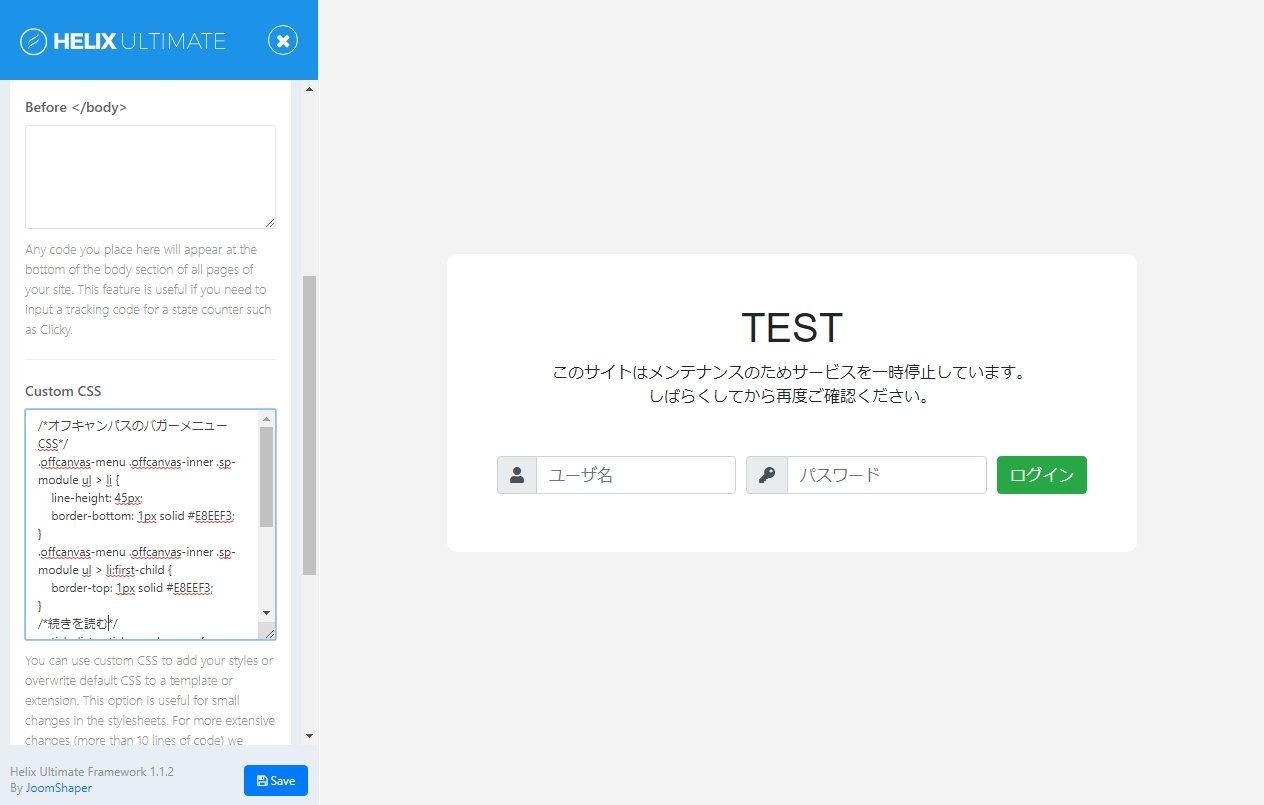
Helix Ultimate テンプレートを使った時のちょっとしたcssサンプル エンジニアでなくても使えるjoomla の使い方 Jucoja




Uiデザインの参考にしたい ナビメニュー用html Cssスニペット40個まとめ Photoshopvip




コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



ドロワーメニュー 動くcssのためのメモ




Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com




簡単 Cssだけで作るメガメニュー Web制作会社トライム




Css Js 様々なエフェクトのスライドメニューのサンプル Vivablog




Cssでメニュー表や目次のデザインを作る方法 Design Remarks デザインリマークス




Cssだけで実装する横並びのプルダウンメニュー Css Tips11 Mk Design Mkデザイン




Cssのみでグローバルナビゲーションメニューバーを実装する方法




アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode




細部にこだわってみた Css3を使った美しい横メニューの作り方 Webpark




Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts




Cssだけ メガメニューを作る簡単テクニック レスポンシブ対応 向壁虚造




Cssでロゴとメニューを横並びにしてスマホでは縦並びにする




ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About




Cssだけ メガメニューを作る簡単テクニック レスポンシブ対応 向壁虚造




メニューの三本線アイコンを Html と Css だけで実装する方法




高機能でオシャレな実用的メニュー Htmlテンプレート Plus Wordpress




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Css Cssで作るプルダウン ドロップダウンメニュー 初心者




ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About




Cssでハンバーガーメニューのアイコンを作成 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts



Wordpressグローバルナビゲーションのcssカスタマイズに最適な横 Ginzajp




アメブロにグローバルメニューを設置する方法 ブログ運営のためのブログカスタマイズ




Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes



Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー



3




Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です




cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから



レスポンシブメニュー実装 初心者のためのwebデザイナーの教科書




これだけで網羅 ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz



Css3でのドロップダウンメニュー作成サンプル10個 Css3系 Simple Open Share



いろいろな動きのハンバーガーメニュー Tasty Css Animated Hamburgers Fevdes Blogfevdes Blog




Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program




表現力を上げるcssアコーディオン15選 Sonicmoov Lab



2カラムcssレイアウト例




Css レスポンシブ対応のハンバーガーメニューサンプル Sakuragraphica


コメント
コメントを投稿